44 highcharts data labels format thousands
community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Number formatting in Highcharts with Custom Tooltips Highcharts.numberFormatter (value, decimalPlaces, decimalPoint, thousandsSeparator); As a UK citizen we usually see numbers like this: £123,000.00. Which is one hundred and twenty-three thousand pounds, zero pence. The call to make the number look like the one above will look like: Highcharts.numberFormatter (123000, 2, '.', ',');
[Solved]-Highcharts Bubble Chart with dynamic data-Highcharts AngularJS for Highcharts with dynamic ajax data; Highcharts Bubble Chart - How to move an individual point's data label (dataLabel) to the front/top; HighCharts : dynamic data with drill down; Splitted bar chart for paired data with highcharts; How to Build a Column Chart in Highcharts with Data Entered Dynamically Within a CMS
Highcharts data labels format thousands
› docs › chart-conceptsLabels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ... tooltip.pointFormat | Highcharts JS API Reference pointFormat: string. Since 2.2.0. The HTML of the point's line in the tooltip. Variables are enclosed by curly brackets. Available variables are point.x, point.y , series.name and series.color and other properties on the same form. Furthermore, point.y can be extended by the tooltip.valuePrefix and tooltip.valueSuffix variables. Highcharts Interface: AxisLabelsFormatterContextObject text :string. The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M.
Highcharts data labels format thousands. Lang thousandsSep and decimalPoint not respected #1637 - GitHub The text was updated successfully, but these errors were encountered: Different number format in tooltip for x and y value of ... - GitHub The format of x and y values in tooltip of Scatter chart is different. Y-axis value has comma and X-axis value does not. ... Solved my issue when I was trying to use thousands separator for my data labels. Had tried the Highcharts.setOption first, but that only worked for the tool tips and not the data labels. ... but that only worked for the ... Format labels on grouped stacked bar diagram with - java2s.com Description Format labels on grouped stacked bar diagram with $ k, M for currency and 'hours' for time Demo Code Highcharts CheatSheet · GitHub - Gist enabled: false, // Enable or disable the data labels. format: '{y}', // A format string for the data label. Available variables are the same as for formatter. formatter: null, // Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored.
Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 8 months ago. Modified 7 years, 8 months ago. Viewed 14k times 1 2. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. HERE is the jsfiddle edit ... lang | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. lang. Language object. The language object is global and it can't be set on each chart ... x-axis labels display different after hiding/showing series #13451 - GitHub X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). Actual behaviour /1/ On first display the x-labels are on every 2nd tick, labels are on a single text line w/o line breaks. /2/ Hide series /3/ Show series again Highcharts x axis date format - yyw.sluipwoordenaar.shop 管理; Python 学习笔记 0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1 If you want to just format axis labels, you can use axis The xAxis labels of the highchart show very nicely, but the problem is at the far right side The default behavior of the library can be modified by explicitly defining the DateTime label format for the.
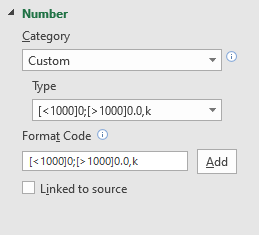
Millions display as thousands - Highcharts official support forum - series data values less than 1000 are not catered for here. Would need to have y-axis values displayed as well as remove the symbol suffix. We are using the chart to display values from a few cents up to millions of dollars, so it has to cater for all. I've added some additional test data to the fiddle if you wouldn't mind having a look. learn.microsoft.com › en-us › power-appsUnderstand charts: Underlying data and chart representation ... May 23, 2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ... Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual... multiqc.info › docsDocumentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file.
Solved: How do you change the data label number format in ... The data source is a simple flat table in Excel. I'm then pulling that table into Power BI Designer like you mentioned. In Power BI Designer, I created a simple measure that uses COUNTROWS to give me the total number of row instances in the table, which I am simply displaying in a line chart to view the data over a 12-month period (e.g. Monthly Users Per Month).
› blog › productsHighcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
refq.paediatris.de › the-hartford-printable-fmlaThe hartford printable fmla forms - refq.paediatris.de Feb 15, 2022 · In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others.
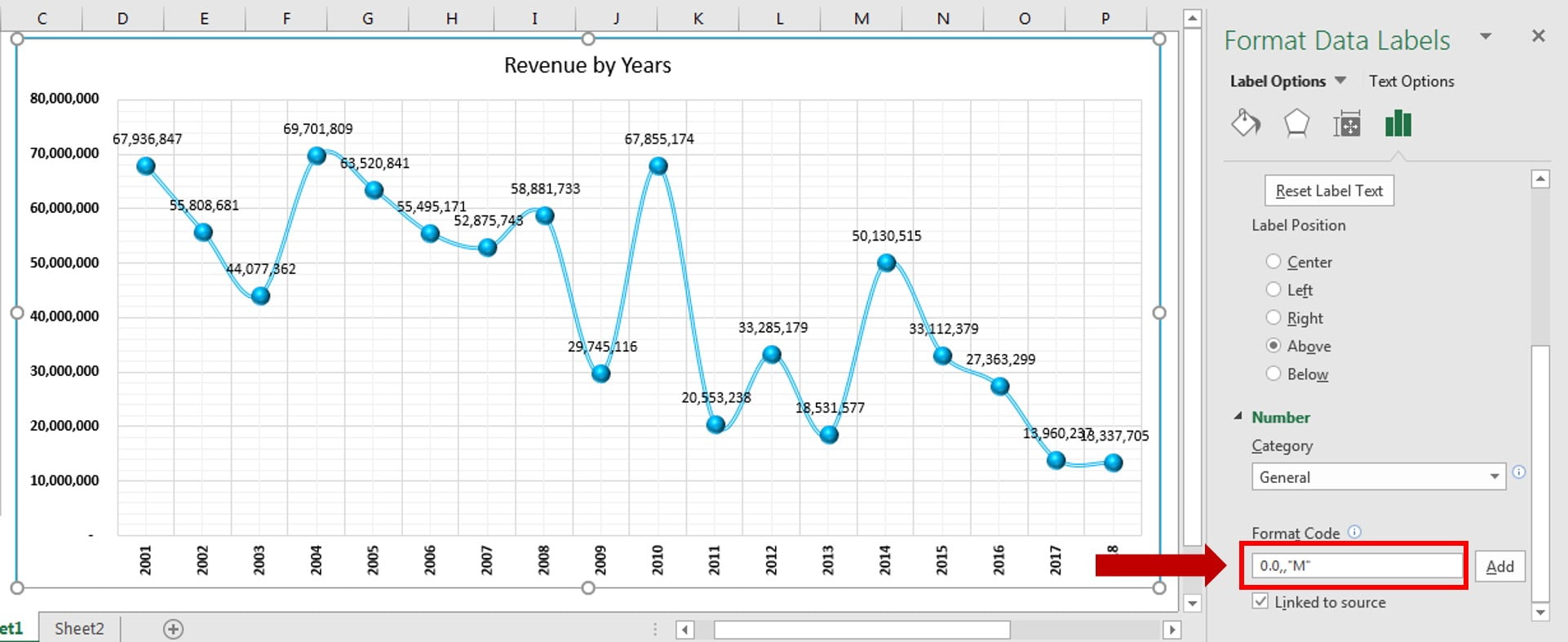
Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.
Getting Started with Highcharts Part II: Formatting the Y Axis In Example # 3, we updated the labels.format value so that a comma is added for thousands. We also specified no decimal places. The comma is a big improvement, making four-digit numbers display correctly for the United States numbering syntax (proper syntax for other locals will vary).
yAxis.labels.formatter | Highcharts JS API Reference Add units to Y axis label Linked category names Custom number format formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
cran.r-project.org › web › packagesCRAN Packages By Name A Probe-Level Data File Format Used by 'aroma.affymetrix' [deprecated] aroma.cn: Copy-Number Analysis of Large Microarray Data Sets: aroma.core: Core Methods and Classes Used by 'aroma.*' Packages Part of the Aroma Framework: Arothron: Geometric Morphometric Methods and Virtual Anthropology Tools: ARPALData
Highcharts Namespace: Highcharts A hook for defining additional date format specifiers. New specifiers are defined as key-value pairs by using the specifier as key, and a function which takes the timestamp as value. This function returns the formatted portion of the date. Type: Record.. Try it.
Exporting chartOptions with dataLabels · Issue #1562 · highcharts ... My usecase is a bit different: I make use of the formatter function because I have to deal with large numbers and I want the datalabel of every column to be visible in a short form. Example: 16,0 Mio instead of 15998000 The real number is shown in the tooltip. In the exported graphic is no tooltip available 😄 … so I want to show the exact and large number as datalabel.
Highcharts Interface: AxisLabelsFormatterContextObject text :string. The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M.
tooltip.pointFormat | Highcharts JS API Reference pointFormat: string. Since 2.2.0. The HTML of the point's line in the tooltip. Variables are enclosed by curly brackets. Available variables are point.x, point.y , series.name and series.color and other properties on the same form. Furthermore, point.y can be extended by the tooltip.valuePrefix and tooltip.valueSuffix variables.
› docs › chart-conceptsLabels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ...




































Post a Comment for "44 highcharts data labels format thousands"